HTML list items are spoiled little brats. On surface you can’t do anything with them other then list some items in a document. But when styled well with CSS, they can become your ultimate weapon.
A list is very useful when you don’t know in advance how many items are there gonna be. It could be a few or hundreds.
Here is an example of using list items in my last application.

It’s also being used in WordPress sidebar widgets.
Let’s start with a basic un-ordered list in CSS:
ul {
/* My style goes here.. */
}
But if I target the global ul tag, then all the list items will be changed, so why not use a class instead?
I will use a .list class throughout this article. Here’s the html:
- Lorem ipsum dolor sit amet
- Nisi ut aliquip ex ea commodo consequat
- Duis aute irure dolor in reprehenderit
- Ut enim ad minim veniam, quis nostrud
- Culpa qui officia deserunt mollit anim
It will look like this in the browser:

The first thing you wanna do is to make it lose its default appearance, by getting rid of the the bullets and removing the spacing:
.list {
list-style-type: none;
padding-left: 0;
}

Now that we have it just like a regular set of text, why not add some padding and borders around it? I do it by targeting the list items li of that list.
.list li {
padding: 10px;
border-bottom: 1px solid #dddddd;
}

Removing the last border
The list will look neat without the last border, let’s remove it by calling the css :last-child on it:
.list li:last-child {
border: 0;
}
This is really helpful for making the design consistent.
Cool!
Making cool hover effects
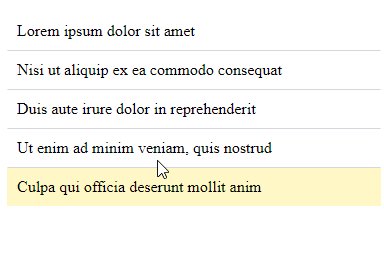
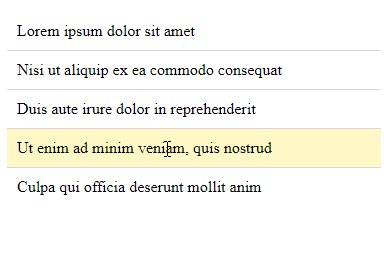
The list will look much more appealing when we put some hover effects on it:
.list li:hover {
background-color: #fffbc3;
}
This adds a cool hover effect on that list items.

Thing to know that you can use the :hover on almost any HTML element, not just on link items.
Alternating the list item styles
A cool thing you can do with your items is by setting alternate background colors to every other list item. In practice it looks like this:

This is really helpful for displaying really long list with lots of data per row. It helps with the user experience.
This is done with this little css snippet:
.list li:nth-child(odd) {
background-color: #bdf6e9;
}
The li:nth-child(odd) can also be changed into even to start the styling for every even numbered list item.

So hopefully with these little tricks you can style really cool web applications.
Found this post helpful? Please give it a CLAP!
Want to read more from me? Follow me on twitter @tamalweb where I share my day to day learning and building experiences; also check out my blog where I share what I am building on the web >> TamalWeb.com