I want to share a little insight about my experience in building MySocial so far.
Here it goes.
For those who don’t know: I am building MySocial website builder for the past month.
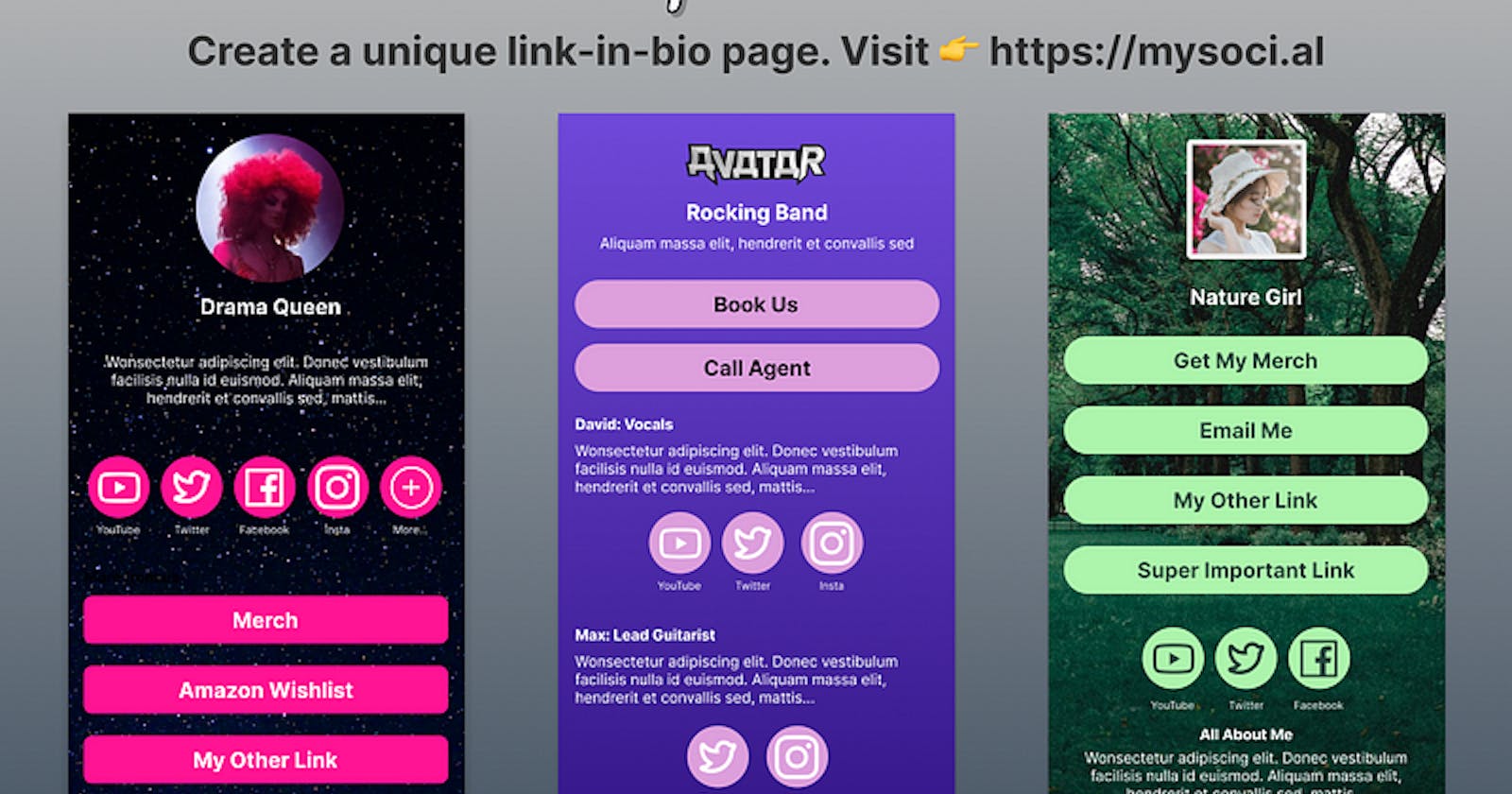
Promotional beta screenshots
I bought mysoci.al domain name a year ago hoping to make a better one-page bio site (like linktree but with icons)
This was my initial mockup:

I shelved that idea because I had no experience building a service.
I started preparing for a job in big tech, so I can learn how to build these apps. But after a year of actively searching for jobs, I didn’t find any. So I decided to quit job hunting and start building.
Then came #BuildSell30 May cohort. I joined the challenge to build and sell a startup in 30 days. I collected a bunch of startup SaaS ideas. MySocial was at the bottom of the list because it’s a linktree clone.
But I was not finding what to build.
My peers advised me that it’s better to build something and fail, rather than not build anything at all! Thanks to @sohei1L and @andreVV for the initial push.
I decided to build MySocial, because there is already a big market for these link-in-bio sites and I had a domain name doing nothing.
Mockups
I made a bunch of mockups of what the app will look like in Figma. This was the first idea for the profile page:

This page featured Slayy Point an Indian reaction video-making duo on YouTube. When I initially bought mysoci.al domain name, I thought of making a service that will serve content creators like them.
Over the course of the next few days, I made a bunch of these designs to understand what elements should my page have.
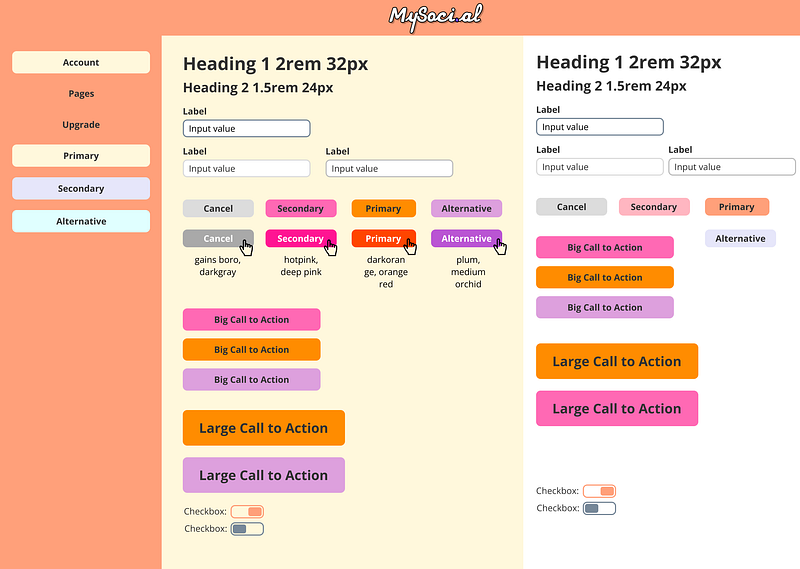
I made a design system to finalize the core elements:

Building the App
As I was working on the challenge, I decided to stick to what I know. I chose React and Node Express for building this service.
The main homepage and the profile pages (mysoci.al/tamalweb) are going to be server-rendered using Node.js. I did this because I want the profile page to load as quickly as possible. If I were to build the full app in React, the profile page would take a long time to load all the React JavaScripts. My goal was to keep the profile page as lean as possible.
Nodejs will also take care of the backend API for handling user registration, and other POST methods.
I choose React to build the user dashboard for the app. I thought the user will have enough time to load the JavaScript and in return, enjoy the quick user experience. Also, it’s much easier to build the page builder in React rather than use an old-school server-rendered model. In the future, I want to use Remix, NextJS, or even NuxtJS to build parts of the app.
As you can see, I am actually building 2 apps at the same time. The server is responsible for rendering the pages with API. The dashboard is responsible for letting the user edit their MySocial pages.
Google Login Trouble
Initially, I wanted to have a Google login for users to sign up. I wanted to do this because I don’t want you to remember yet another password.
But it was difficult to implement because Google recently changed its login API. There weren’t any good NPM packages that can handle the new system.
Then I used Firebase to have a Gmail login. But once again, I had problems.
Firebase Google popup login on mobile browsers doesn’t work sometimes.
As my primary user base is going to be mobile users, I can’t afford to lose them with faulty Google logins.
So I scratched the idea altogether and decided to go the old-school route of email/password logins.
On my way to implement email/password logins, I learned these approaches:
- session based login
- token-based login
- password less login
I decided to go with JWT token-based login. This way my server won’t have to store the login state in the database.
Domain Trouble!
When I tried to add mysoci.al domain name to Digital Ocean, they didn’t let me add the domain name. I read their website and got worried.
They won’t let me add a country code domain if it belongs to a country listed in financial sanctions by the USA. Since .al is a country code domain for Albania, I could be in trouble. However, I didn’t find the country on the sanctions list.
It took a lot of time to resolve but finally, I was able to link it with Digital Ocean.
You can read details about it in this series of tweets:
Early Profiles
Once the site was up on a temporary domain (mysocial.page), I wanted to quickly test out how it looks with real user info. I made a page for myself and offered to create one manually for others.
I made one for Aman, and people seem to like it:
After that, I made 3 more profiles and quickly got tired of doing it all manually.
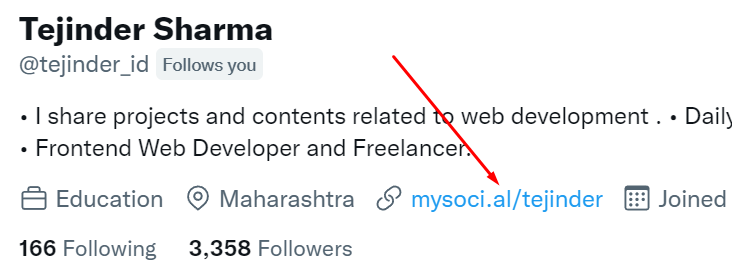
What surprised me more was that 3/4 of people decided to set this URL on their Twitter bio.

It could be one of 2 things:
- They really like me, and just making me happy, or
- They really like the site and adore their own page
So then I started working on building the working MVP where all the interested people can make and edit their own page from a dashboard.
Lots of Errors
The building process is full of errors and frustrations.
Some days I don’t know how to work with an environment variable (.ENV), another day I get database schema errors.
One day the dashboard build won’t work. Some day, there is a CORS issue and my images and styles won’t load.
With each of the speed bumps, I am getting to learn new things every day.
I am working with these things for the first time:
- Prisma database Schema with MongoDB
- React Router V6
- EJS template engine
- Redux Toolkit
- S3 images
- CORS
- Digital Ocean app platform
Some of these tools are so new, that I don’t even get good answers when I search on Google. Most of the time I am coding with what I already know and only look at the documentation for reference.
But all this learning will pay off in the future when I will build even more apps.
It’s Pay to Learn
I am basically creating my own experience by building a service for the public. To offer it to everyone, I have to rent a server and other things. So it’s money I am spending to learn how to build it.
I have allocated some money to run this app for the next 6 months to a year. Within this time I will work on MySocial and make it an awesome service for all. If I manage to get any paid users and break-even for a month, I will be happy to extend the time-frame.
Here’s to MySocial!

MySocial Logo
By the way, MySocial sometimes sounds like MySpace reincarnated. What do you think?
Follow me on Twitter to get the behind-the-scenes of building it in public.